Smart Slider est une extension (gratuite et existe également en version PRO) permettant de créer et gérer le contenu de Sliders. Un tutoriel général, réalisé par Webmarketing débutant peut-être utile pour découvrir les différentes options de cet outil.
Afin de modifier le contenu d’un slider existant et pointer vers celui-ci à partir d’une page Elementor, voici les étapes à suivre :
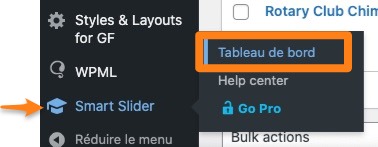
Rendez-vous dans la barre latérale gauche du dashboard et survoler "Smart Slider" et ensuite cliquer sur "Tableau de bord".

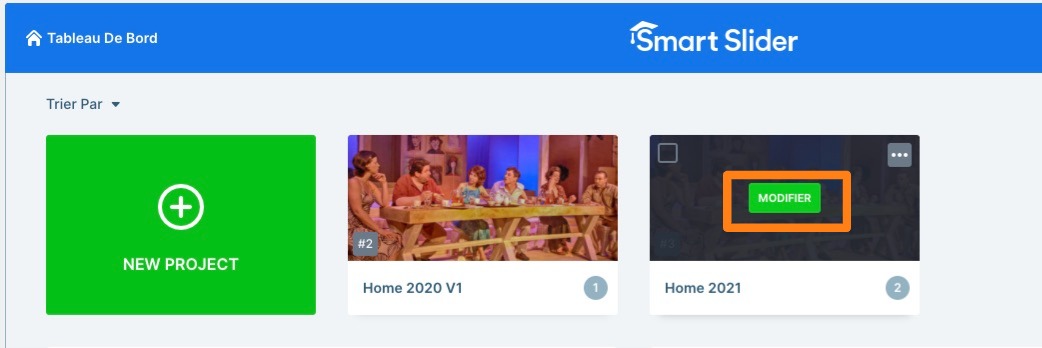
Ensuite, dans la barre horizontale du Tableau de bord, cliquer sur le bouton "Modifier" du slider à éditer.

L'édition des diapositives est expliquée à l'étape suivant.
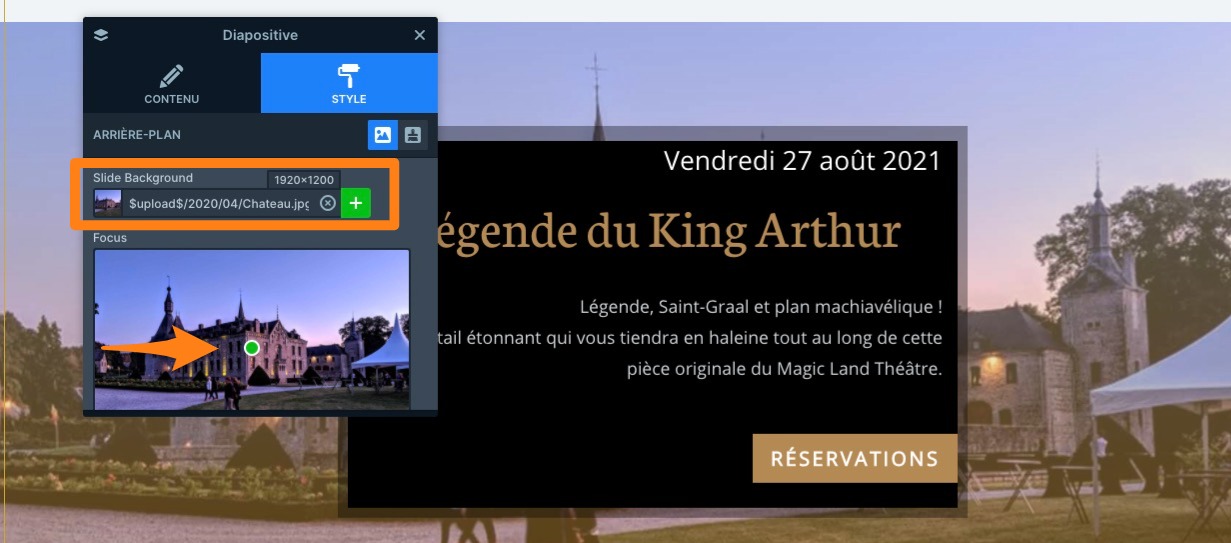
Cliquer sur la diapositive dont l'arrière plan doit être modifié.
Un panneau d'édition nommé "Diapositive" apparait, choisir l'onglet syle et modifier l'image en effaçant l'image à remplacer et ensuite en cliquant sur le signe 'Plus' (en vert), il faut sélectionner dans la librairie la nouvelle image à utiliser.

Attention de vérifier que le format de la nouvelle image correspond bien à celui de l'image remplacée.
Ensuite, et si besoin, le cercle vert permet de modifier le centrage désiré de la nouvelle image utilisée.
Dès que le résultat correspond à celui désiré, fermer la fenêtre d'edition en cliquant sur la "x" en haut à droite de cette fenêtre.
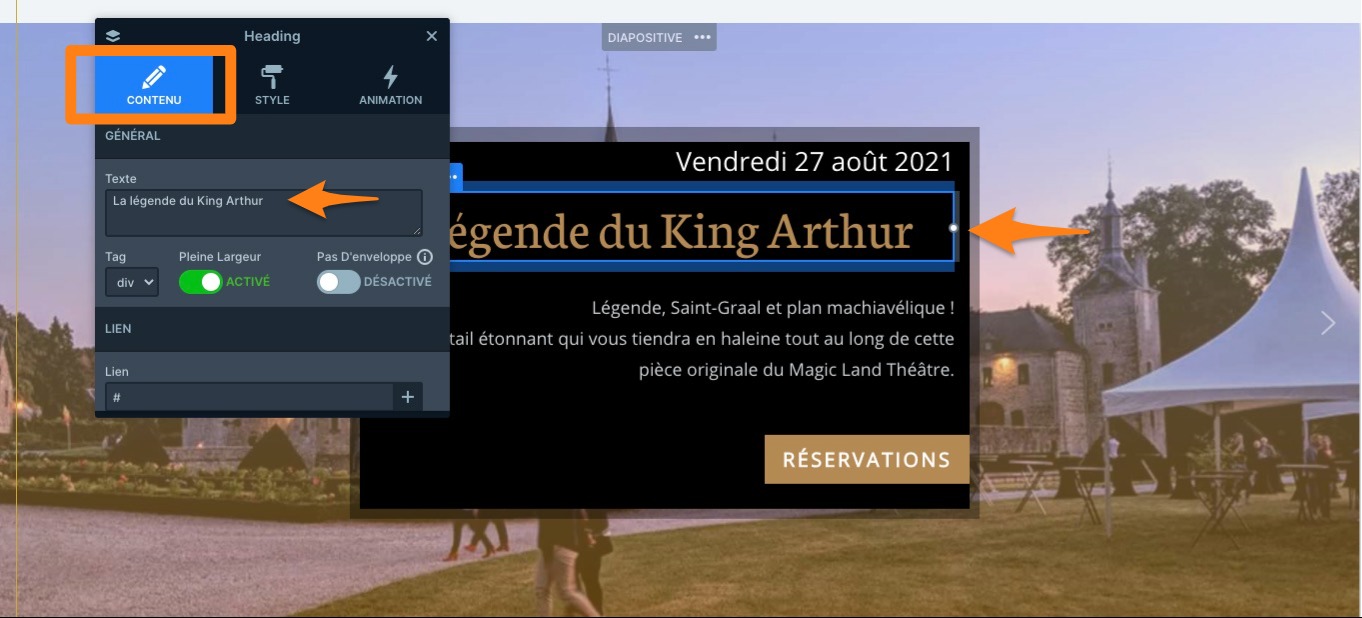
Nous allons passer à la modification du contenu du pavé comprenant du texte.
En procédant de la même façon, c'est-à-dire en cliquant sur la zone où se trouve le texte à modifier, une nouvelle fenêtre d'édition apparaît. Il suffit de saisir le texte à modifier dans le champ "Texte".

Procéder de la même manière pour les autres zones à éditer.
Lorsque le résultat correspond à celui attendu, il faut sauvegarder les modifications effectuées en cliquant sur le bouton "Enregistrer".

Le bouton "Back" permet de revenir à l'affichage de l'ensemble des diapositives du slider.
En repartant du point 2. de ce tutoriel, vous pourrez modifier les autres diapositives.
Dans le cas où le slider à intégrer dans une page Elementor doit être modifié (en cas de copie d'un slider existant ou en cas de création d'un nouveau), il est nécessaire de 'pointer' vers celui-ci.
Voici comment procéder :
Aller à la page à modifier, et cliquer sur l'élement slider :

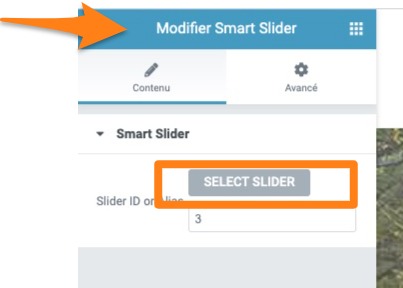
Le 'widget' "Modifier Smart Slider" s'affiche. Dans celui-ci, cliquer sur "Select Slider"

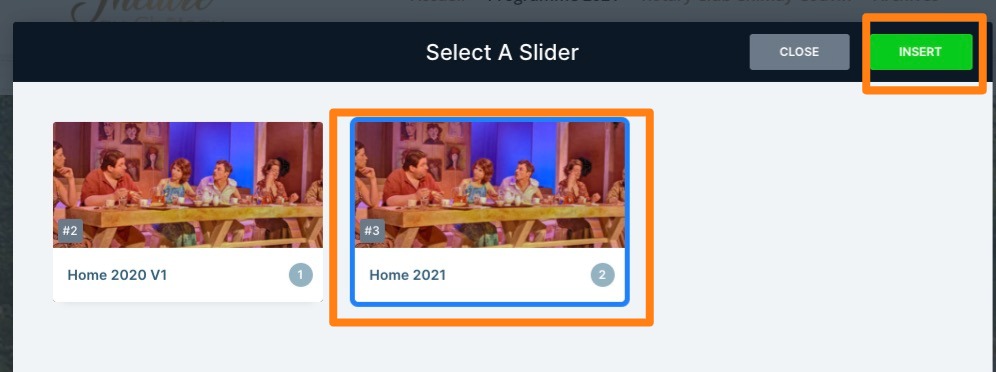
Le Tableau de Bord "Smart Slider" s'affiche et il suffit de simple-cliquer sur le slider à utiliser et ensuite cliquer sur le bouton "Insert".

Ne pas oublier de mettre la page éditée à jour en cliquant sur le bouton "Mettre à jour" en dessous du panneau de widget Elementor.

Bravo. Le tour est joué 🙂
