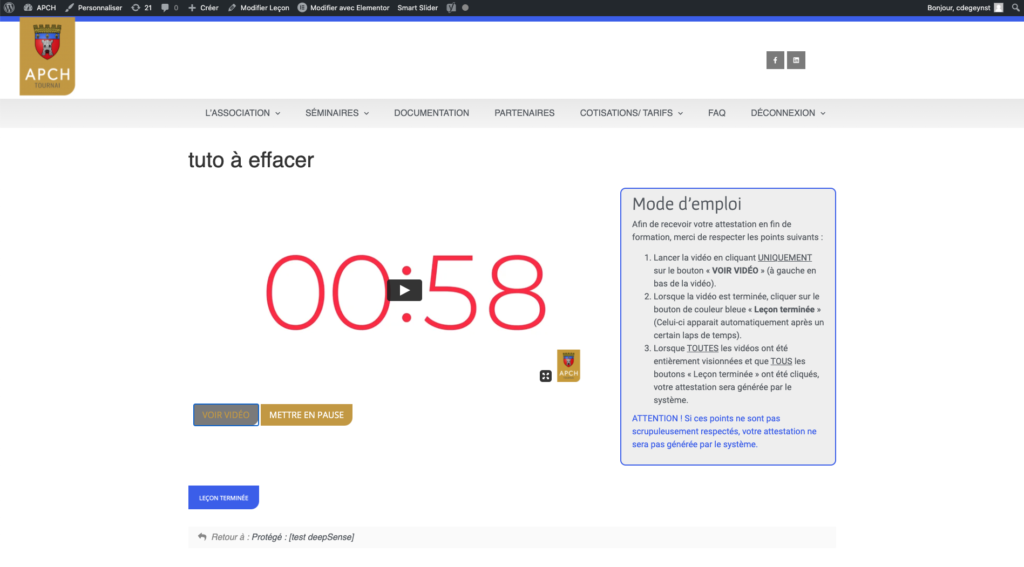
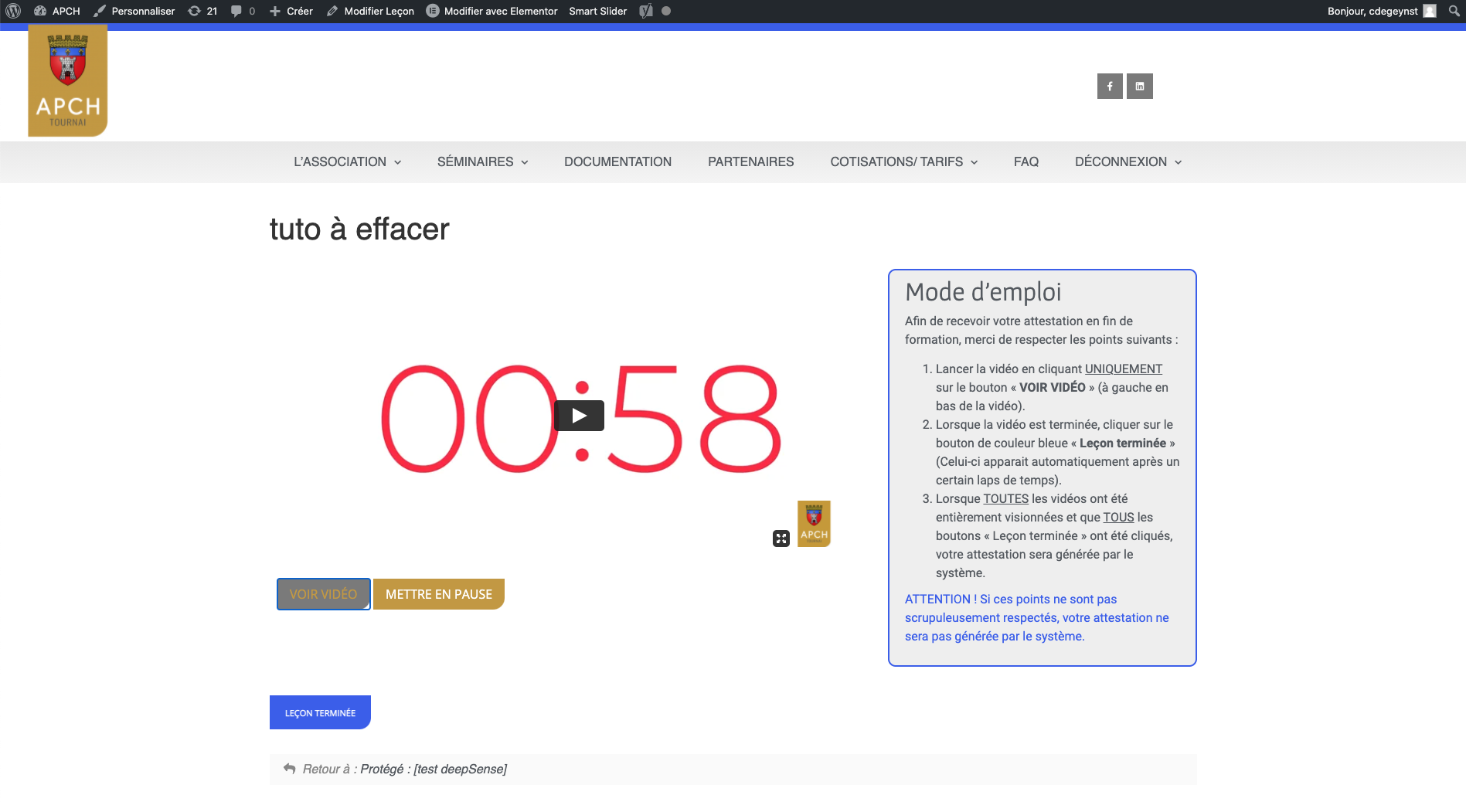
Ce tutoriel explique comment ajouter une leçon à un cours dont le résultat est le suivant.

La page de leçon comprend ces fonctionnalités :
- Intégration d’une vidéo publiée sur un compte Vimeo ;
- Compteur de temps de la leçon ;
- Boutons « Voir vidéo » et « Mettre en pause » ;
- Barre latérale droite avec mode d’emploi « Attestions » ;
- Affichage du bouton « Leçon terminée » en fin de vidéo.
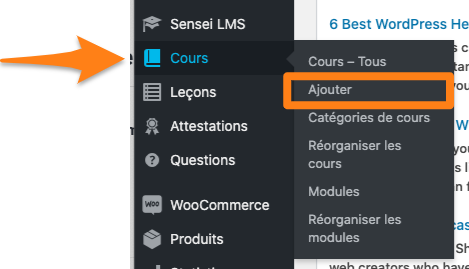
Aller sur Leçons > Ajouter et cliquer sur "Ajouter"

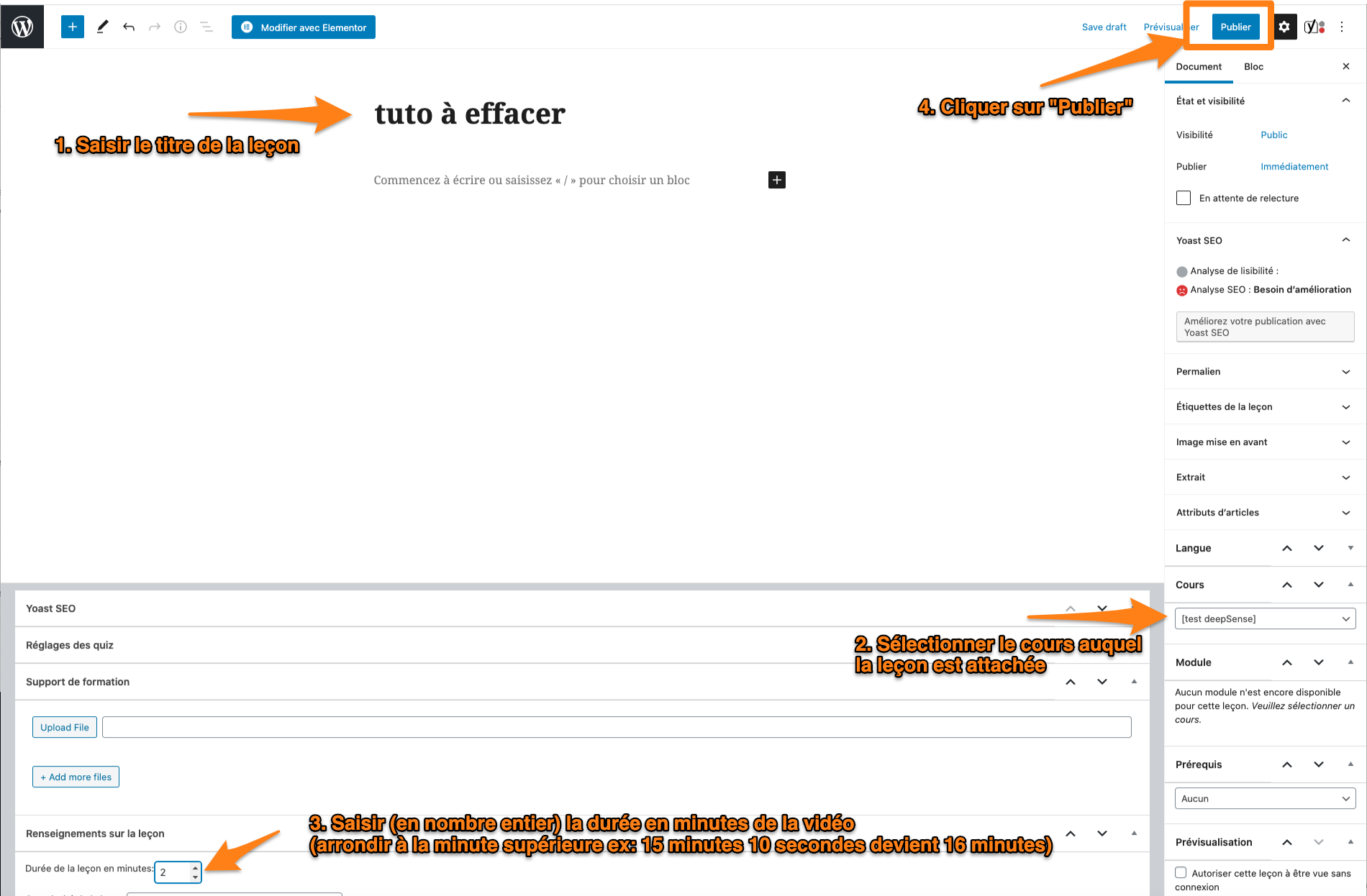
Effectuer les 4 étapes décrites ci-dessous :

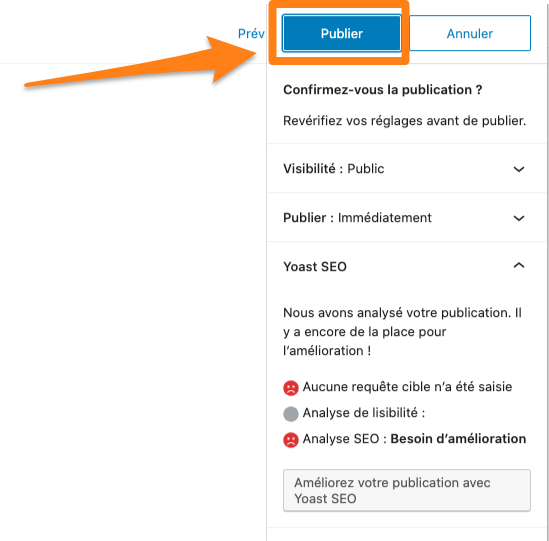
Et enfin, cliquer à nouveau sur le bouton "Publier" pour que la page leçon soit créée

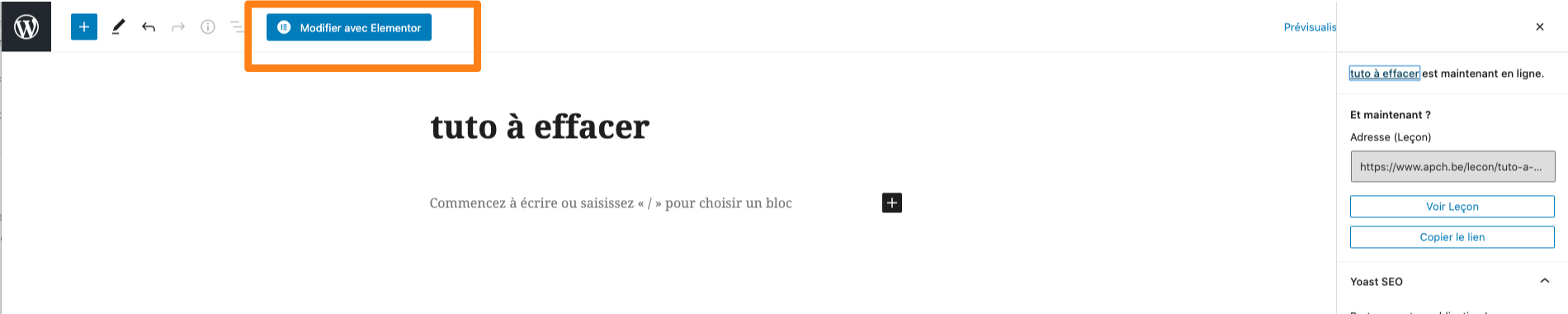
Cliquer sur le bouton "Editer avec Elementor" afin d'afficher la page en mode d'édition Elementor.

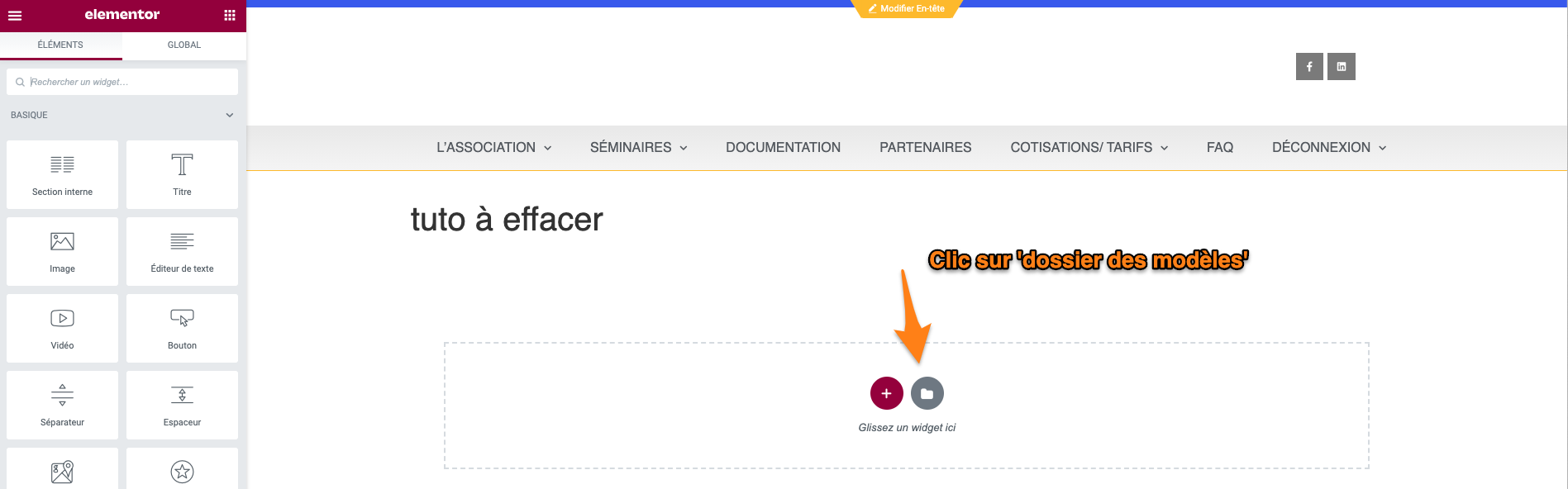
Suivre les étapes suivantes :
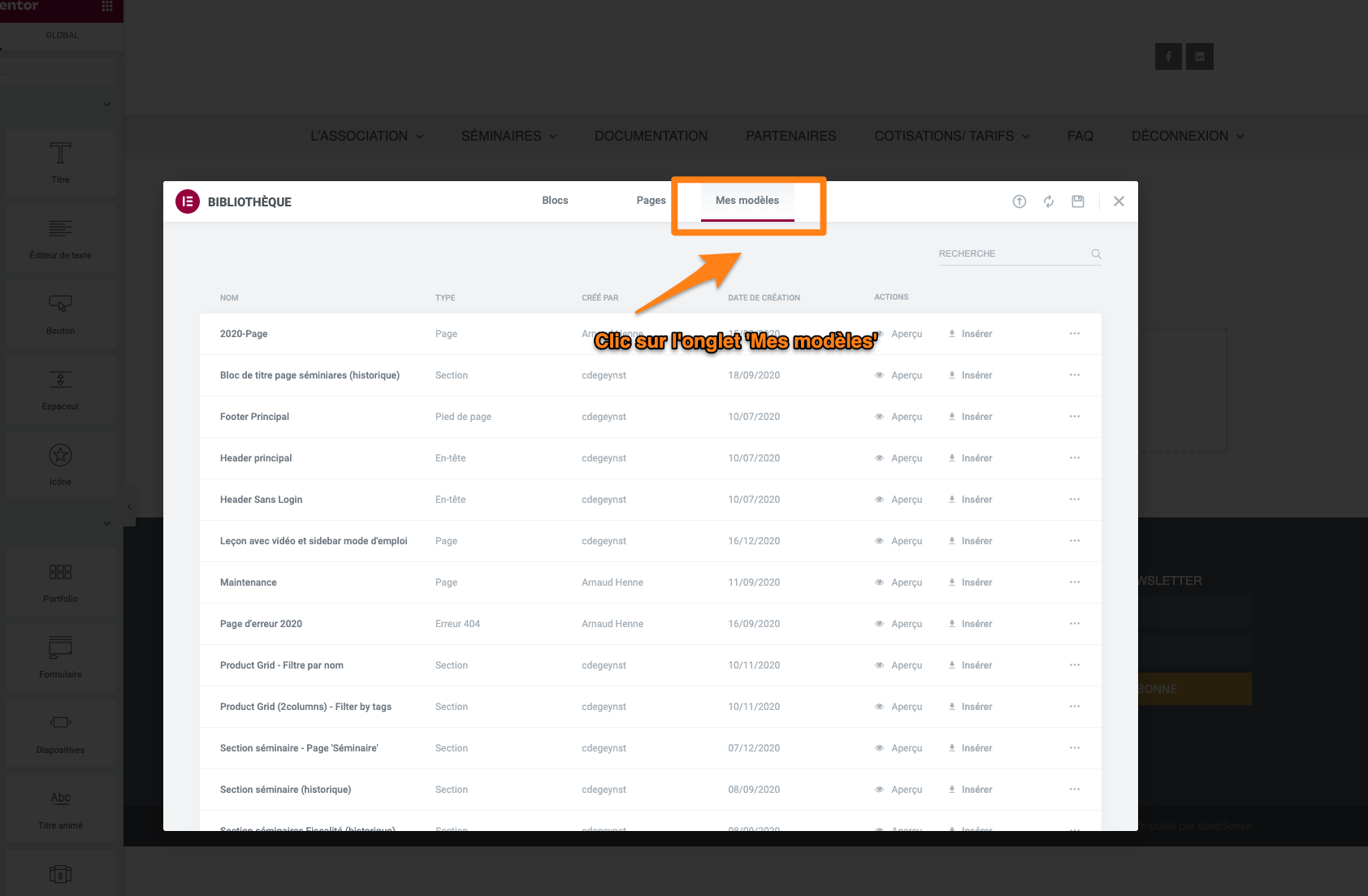
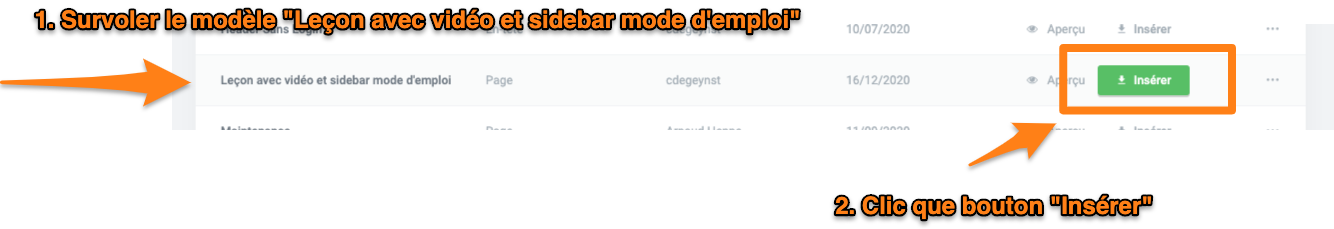
La bibliothèque des modèles apparait en 'pop-up"


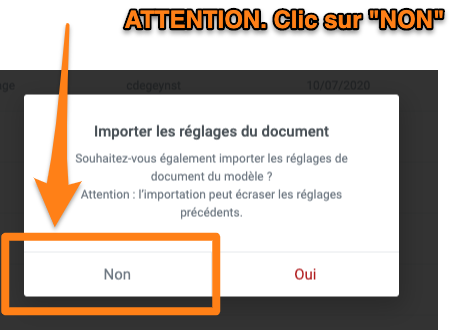
Une nouvelle fenêtre modale (autre nom pour pop-up) apparaît. Clic sur "NON".
NB. Si l'on clique sur "OUI" le modèle sera modifié en fonction d'éventuels changements et ce sur toutes les page utilisant le modèle.

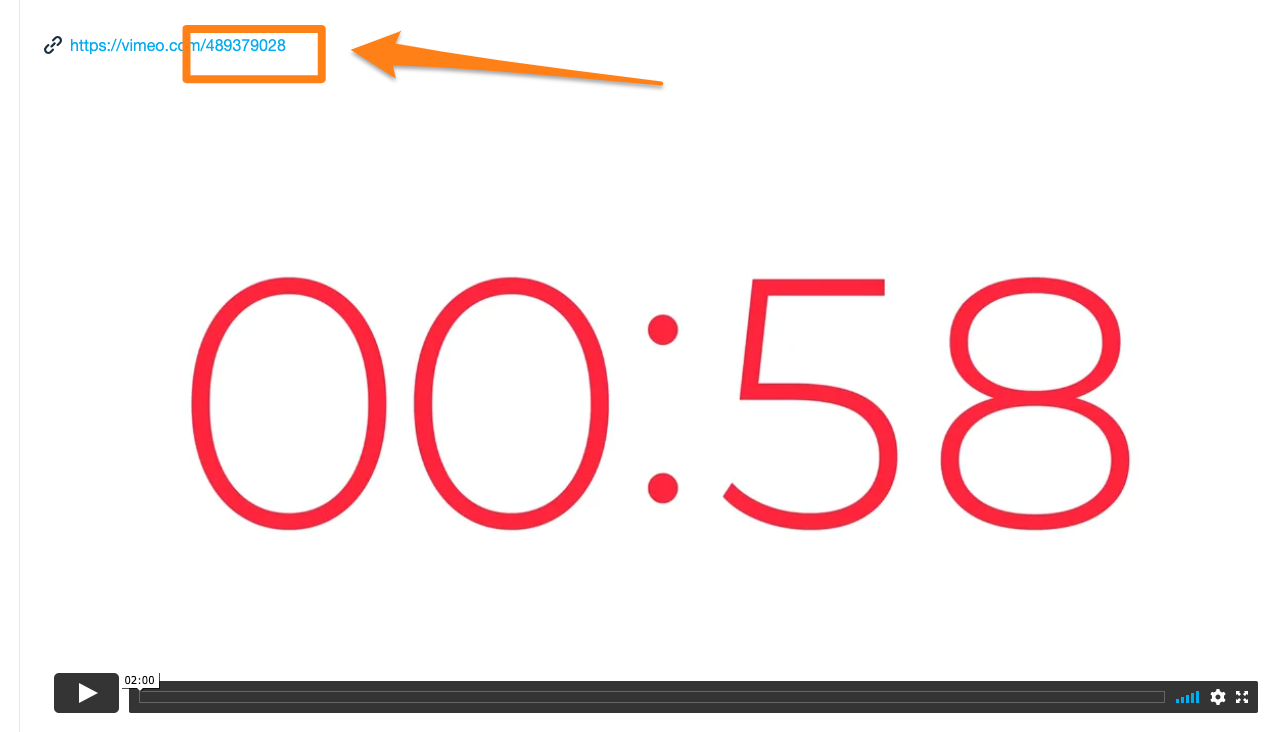
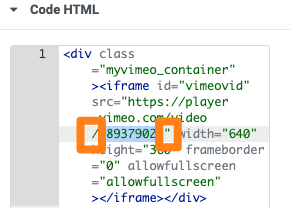
Vérifier et copier depuis le compte Vimeo le n° d'identification de la vidéo qui s'affiche au dessus de celle-ci. En jargon de développement on appelle cela un ID ou identifiant.

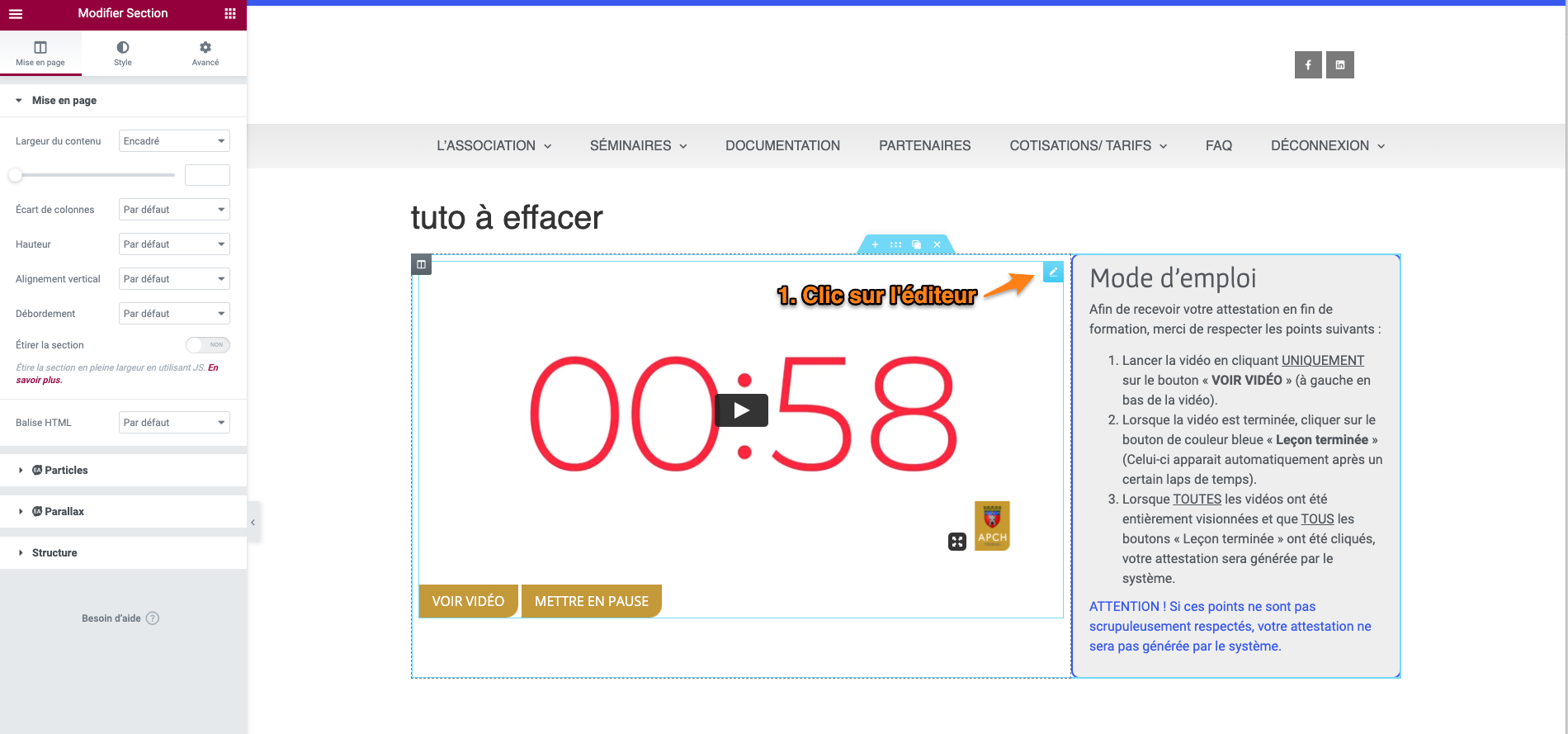
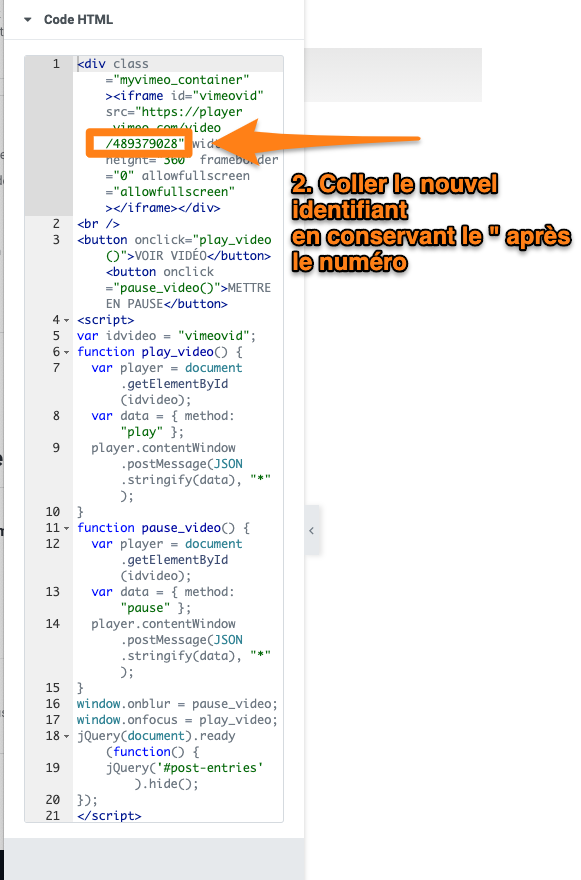
Ensuite rendez-vous sur la page d'éditeur Elementor de la leçon. Procéder ainsi :


ATTENTION de bien conserver le '/' avant le n° d'identification et le " après le numéro d'identification. Si l'un de ces caractères n'est pas indiqué le code du script ne fonctionnera pas !

Finaliser la mise à jour en cliquant sur le bouton "Mettre à Jour" en dessous de la barre de widget d'Elementor

Cliquer sur "Prévisualiser les modifications" afin que la page de leçon créée s'affiche dans un nouvel onglet :

Le résultat devrait correspondre à ceci. Attention la vidéo aura changé (ici c'est la vidéo test de 2 minutes) et le bouton bleu "Leçon terminée" ne s'affichera que lorsque le nombre de minutes saisi sur la page leçon sera atteint.

Voici le script à copier en cas de besoin :
